wxParse 是目前微信小程序富文本解析最常用的工具了,但它在音频解析方面还有点小小的缺陷,无法解析音频。
也就是mp3 无法解析,文章内插入了mp3之后,小程序无法正常显示
针对 wxParse 音频无法解析问题,只需在wxParse 原代码上拓展一下代码,使得小程序能够比较完美地播放音频。
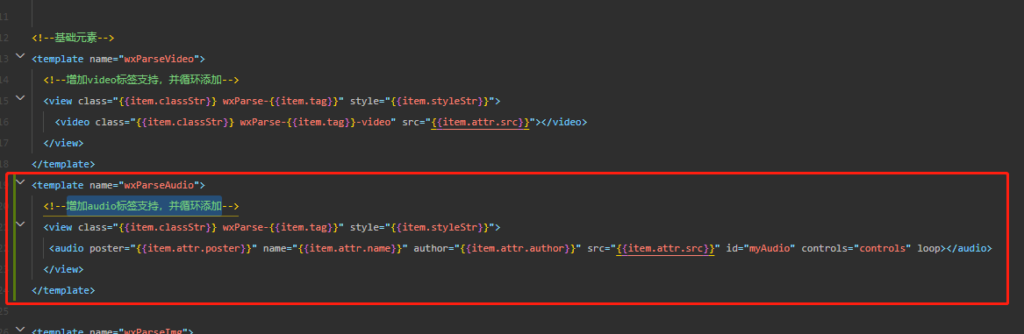
首先,在wxParse.wxml文件中,查询关键字 增加video标签支持,并循环添加 并在其后面添加以下代码
<template name="wxParseAudio">
<!--增加audio标签支持,并循环添加-->
<view class="{{item.classStr}} wxParse-{{item.tag}}" style="{{item.styleStr}}">
<audio poster="{{item.attr.poster}}" name="{{item.attr.name}}" author="{{item.attr.author}}" src="{{item.attr.src}}" id="myAudio" controls="controls" loop></audio>
</view>
</template>
添加完成效果图

然后也是在当前文件wxParse.wxml 内搜索关键字 video类型 并在其后面添加以下代码,搜出来多少处就添加多少处。我这边是 12 处
<!--audio类型-->
<block wx:elif="{{item.tag == 'audio'}}">
<template is="wxParseAudio" data="{{item}}" />
</block>
添加完成效果图

接下来,在 wxParse.wxss 中添加 audio 的样式
.wxParse-audio{
text-align: center;
margin: 10px 0;
}
.wxParse-audio-audio{
width:100%;
}
下面这个是最优的音频代码格式,没有也无所谓。音频地址对的就行。在需要添加音乐的地方按照这个格式来添加audio标签
<audio poster="图片地址" name="歌曲名" author="xiadmin" src="音频.mp3"></audio>
小程序实际显示效果。可以试一下不要作者或者歌曲名属性效果,有想法的优化一下显示样式,顺便告知下我:)

百度编辑器Ueditor添加上传本地音频MP3功能,可以查看这篇文章 https://www.xiadmin.com/38905
