百度编辑器Ueditor默认不支持上传音频, 只允许上传在线音乐。可以通过微调编辑器代码实现上传本地mp3功能
- 修改 ueditor/dialogs/video/video.js 文件。关键字搜索 插入上传视频
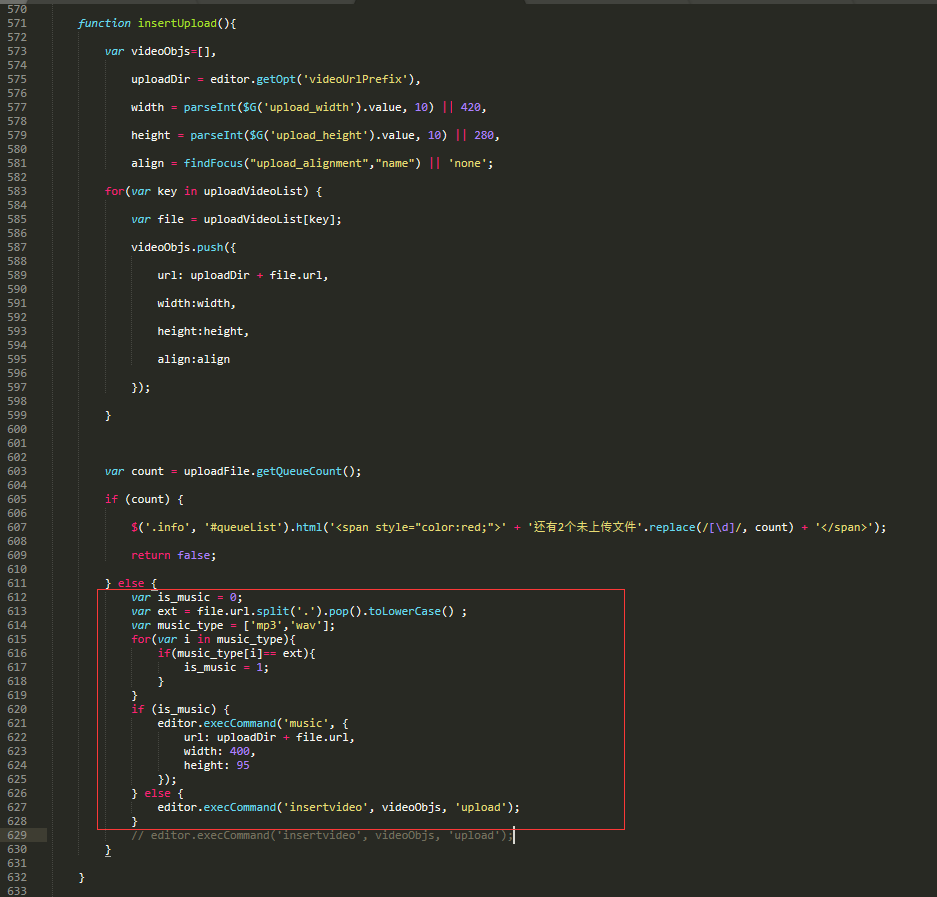
添加以下代码var is_music = 0; var ext = file.url.split('.').pop().toLowerCase() ; var music_type = ['mp3','wav']; for(var i in music_type){ if(music_type[i]== ext){ is_music = 1; } } if (is_music) { editor.execCommand('music', { url: uploadDir + file.url, width: 400, height: 95 }); } else { editor.execCommand('insertvideo', videoObjs, 'upload'); }添加前后截图如下
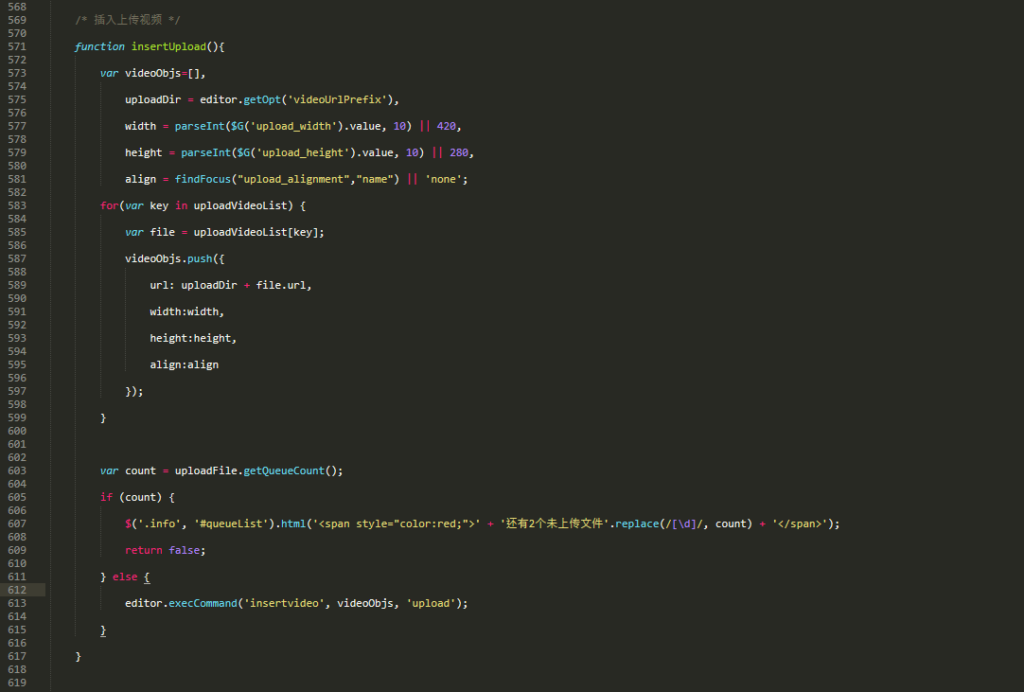
添加前

添加后

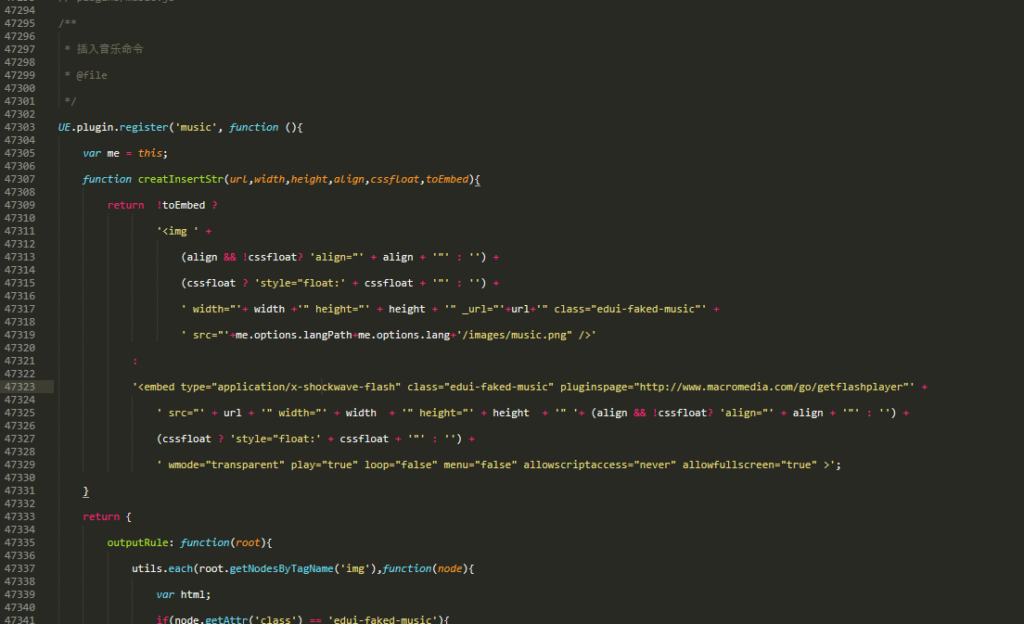
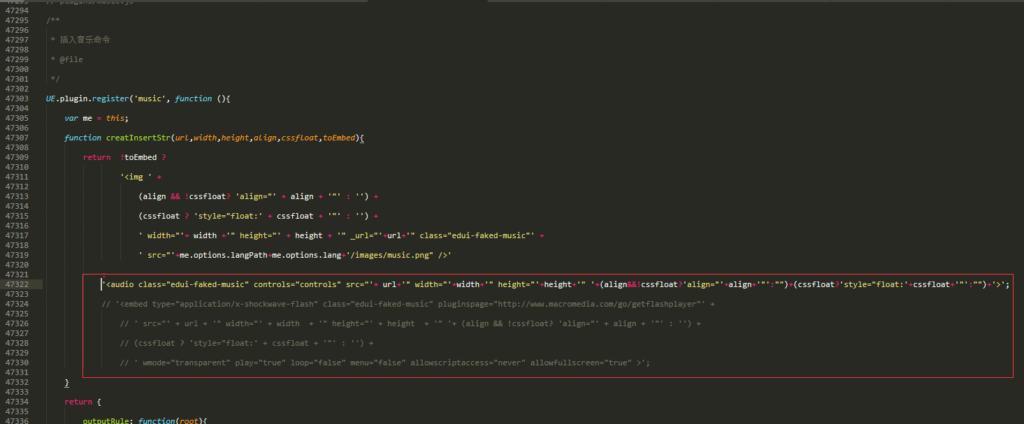
- 修改 ueditor/ueditor.all.js 文件,关键字搜索 插入音乐命令,将 creatInsertStr 函数的 冒号后面的内容替换成下面的字符串
'<audio class="edui-faked-music" controls="controls" src="'+%20url+'" width="'+width+'" height="'+height+'" '+(align&&!cssfloat?'align="'+align+'"':"")+(cssfloat?'style="float:'+cssfloat+'"':"")+'>';
添加前后截图如下
添加前

添加后

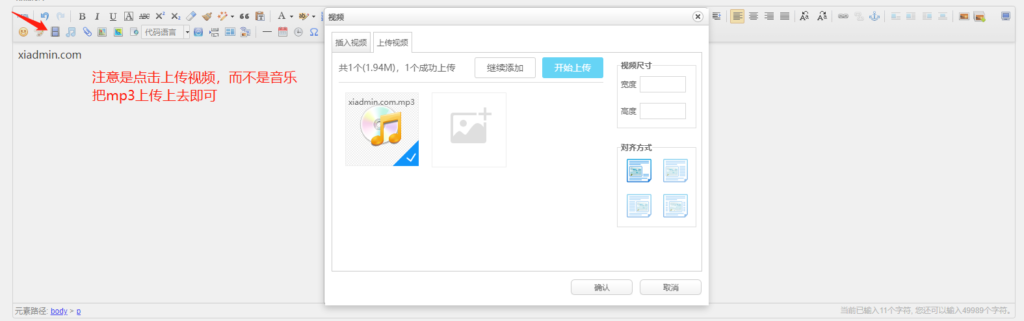
- 回到编辑器上传页面 Ctrl + F5 强制刷新缓存。或者更换浏览器。确认改动已生效

确认上传之后查看源代码,mp3已经插入成功

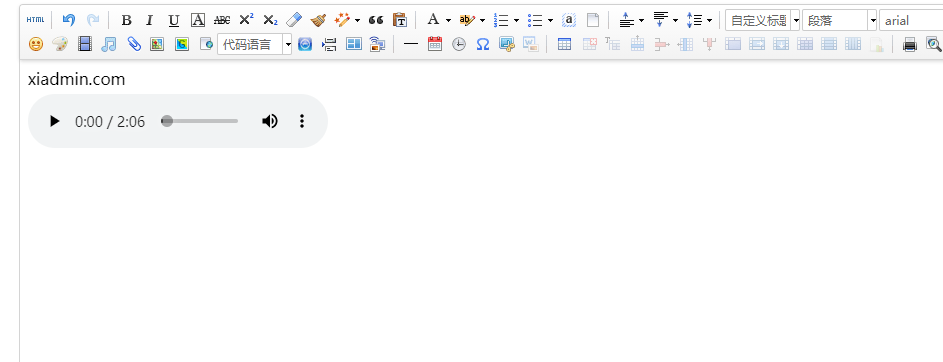
实际效果如下