-
vite+vue3多语言使用
安装vue-i18n npm install vue-i18n@next 在src目录下建立lang文件夹,并在文件下面创建zh.ts、en.ts文件(中文、英文), 自行拓展其他语言 zh.ts 文件 export default { message: { Home: '首页', About: '关于' } } en.ts 文件 复制代码 export d…- 431
- 0
-
ThinkPHP6项目与vue项目使用同一域名部署
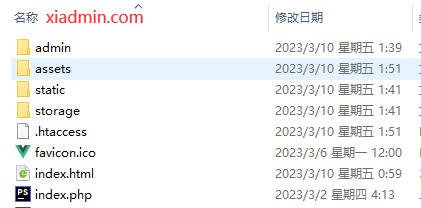
背景 今天将写好的Vue单页部署到ThinkPHP6入口时出现无法首页空白问题。 我需要的就是访问域名直接访问Vue页面,后台只做API服务 尝试将入口文件index.html执行优先级提高到index.php之前。测试无效 一般这种情况只要配置两个域名:一个前端访问,一个api服务器,就可以搞定了,但是我的前端页面非常简单,还需要解析一个域名就很烦。 解决方式 由于tp默认的控制器为Index/…- 401
- 0
-
Vue3 Mixins 的使用方式
Vue3 Mixins 的使用方式 mixin的用处:主要用于多个组件内存在重复JS业务逻辑(可以包括methods,mounted,watch等等),将该JS部分代码封装在一个js文件下对外暴露,需要使用的组件进行引用。 当多个组件,或者页面使用相同的逻辑,可以考虑使用 mixins 把公共部分提取。类似于于封装组件,再把代码导入到组件的意思 Vue3中已经不推荐使用 Mixins 在 Vue …- 1k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
扫码打开当前页

加个微信呗
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
K优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!