今天有朋友说,他之前做的一个百度查询脚本用不了了,百度搜索禁止别人 使用 iframe内嵌
我听到后的第一反应是不可能啊,禁止了那我十秒钟写一个百度的梦想不就凉凉了,于是把他的脚本拿来一看,还真的把 iframe 禁止了
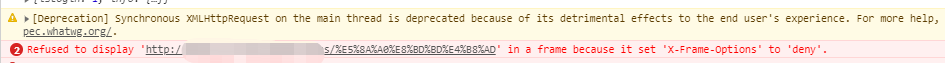
报错信息如下:

报错原因:
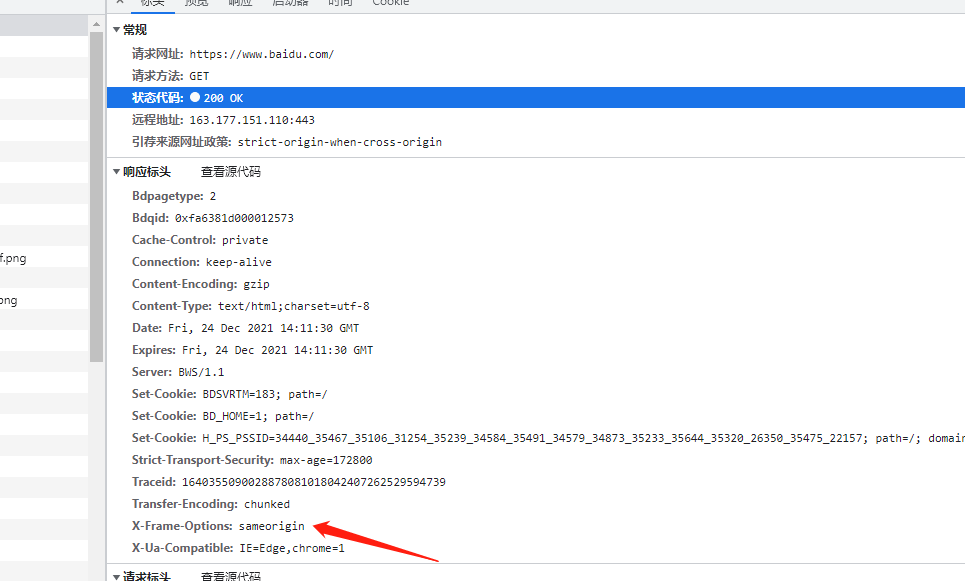
报错信息已经描述的很明确了,在frame嵌套页面的时候被拒绝了,拒绝原因是Header头中的X-Frame-Options属性的值为‘deny’。
这个机制是为了防止站点被劫持。

由于服务器是别人的,不能修改,而脚本只在自己的电脑运行。想起 fiddler可以修改响应,于是一顿操作
手动修改fiddle的请求和响应
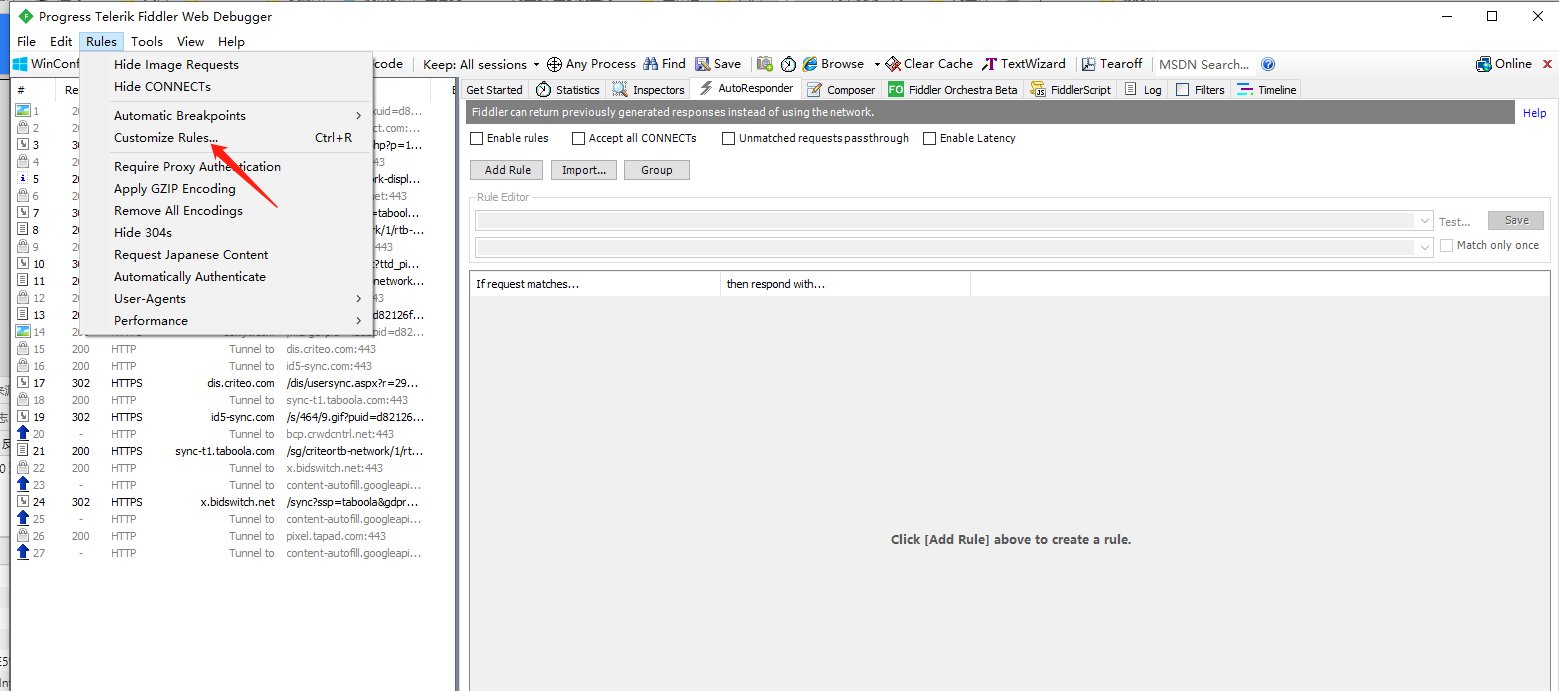
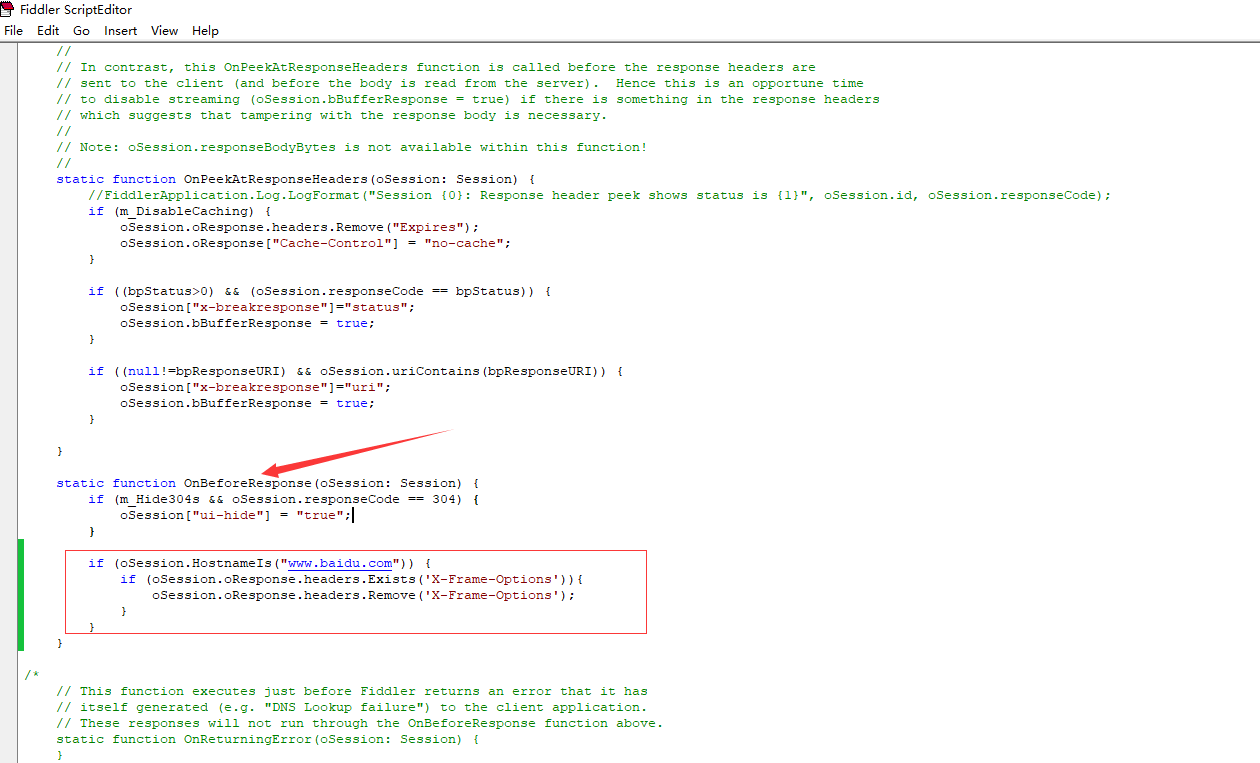
Rules->Custon Rules,或按Ctrl+R键,编辑 CustomRules.js 代码文件,在OnBeforeResponse函数里修改代码:
比如我需要将xiadmin.com下的响应参数 X-Frame-Options 都删除,可以这么写
if (oSession.HostnameIs("www.xiadmin.com")) {
if (oSession.oResponse.headers.Exists('X-Frame-Options')){
oSession.oResponse.headers.Remove('X-Frame-Options');
}
}


搞定
更多fiddler的操作可以看看这篇文章,写的很好
以下内容转载自 https://www.cnblogs.com/starcrm/p/14109674.html fiddler高级用法,手动修改替换请求和响应
手动修改fiddle的请求和响应
Rules->Custon Rules,或按Ctrl+R键,编辑 CustomRules.js 代码文件,在OnBeforeRequest函数里修改代码:
添加请求 header(头)
oSession.oRequest["NewHeaderName"] = "New header(头) value";
删除响应 header(头)
oSession.oResponse.headers.Remove("Set-Cookie");
改变请求参数
if (oSession.PathAndQuery=="/version1.css") {
oSession.PathAndQuery="/version2.css";
}
替换请求url指向
if (oSession.HostnameIs("www.baidu.com")) {
oSession.hostname="www.google.com";
}
替换请求url指向和端口
if (oSession.host=="www.baidu.com:8080") {
oSession.host="test.baidu.com:9090";
}
替换请求url指向包含HTTPS tunnels
if (oSession.HTTPMethodIs("CONNECT") && (oSession.PathAndQuery == "www.example.com:443")) {
oSession.PathAndQuery = "beta.example.com:443";
}
if (oSession.HostnameIs("www.example.com")) oSession.hostname = "beta.example.com";
替换网页和静态文件
if (oSession.url=="www.example.com/live.js") {
oSession.url = "dev.example.com/workinprogress.js";
}
阻止上载HTTP Cookie
oSession.oRequest.headers.Remove("Cookie");
解压缩并取消解压HTTP响应
// Remove any compression or chunking from the response in order to make it easier to manipulate oSession.utilDecodeResponse();
在HTML中搜索和替换
if (oSession.HostnameIs("www.baidu.com") && oSession.oResponse.headers.ExistsAndContains("Content-Type","text/html")){
oSession.utilDecodeResponse();
oSession.utilReplaceInResponse('<b>','<u>');
}
响应HTML的不区分大小写搜索.
if (oSession.oResponse.headers.ExistsAndContains("Content-Type", "text/html") && oSession.utilFindInResponse("searchfor", false)>-1){
oSession["ui-color"] = "red";
}
删除所有DIV标记(以及DIV标记内的内容)
// If content-type is HTML, then remove all DIV tags
if (oSession.oResponse.headers.ExistsAndContains("Content-Type", "html")){
// Remove any compression or chunking
oSession.utilDecodeResponse();
var oBody = System.Text.Encoding.UTF8.GetString(oSession.responseBodyBytes);
// Replace all instances of the DIV tag with an empty string
var oRegEx = /<div[^>]*>(.*?)<\/div>/gi;
oBody = oBody.replace(oRegEx, "");
// Set the response body to the div-less string
oSession.utilSetResponseBody(oBody);
}
模拟HTTP基本身份验证(要求用户在显示web内容之前输入密码。)
if ((oSession.HostnameIs("www.example.com")) &&
!oSession.oRequest.headers.Exists("Authorization"))
{
// Prevent IE's "Friendly Errors Messages" from hiding the error message by making response body longer than 512 chars.
var oBody = "<html><body>[Fiddler] Authentication Required.<BR>".PadRight(512, ' ') + "</body></html>";
oSession.utilSetResponseBody(oBody);
// Build up the headers
oSession.oResponse.headers.HTTPResponseCode = 401;
oSession.oResponse.headers.HTTPResponseStatus = "401 Auth Required";
oSession.oResponse["WWW-Authenticate"] = "Basic realm=\"Fiddler (just hit Ok)\"";
oResponse.headers.add("Content-Type", "text/html");
}
