正在体验萤火商城v2 版本,国内php开源商城,目前使用过的我觉得萤火做的是做的比较好的,相比其他商城使用技术较新
其中前后端完全分离,强类型严格模式开发已经秒杀了大部分产品,当然因为使用技术较新,对开发的技术人员水平要求更高
目前看到的开源版的功能仅仅够用,商业版还没推出,持续关注中...
项目介绍 https://gitee.com/xany/yoshop2.0
萤火商城V2.0,是2021年全新推出的一款轻量级、高性能、前后端分离的电商系统,支持微信小程序 + H5+ 公众号 + APP,前后端源码完全开源,看见及所得,完美支持二次开发,可学习可商用,让您快速搭建个性化独立商城。
目前体验中发现问萤火跨域问题的就挺多的,这里分享我的解决方式
我的目的是能在代码解决的尽量在代码解决即可,access-token,content-type 均是必须允许的,其他的可加可不加
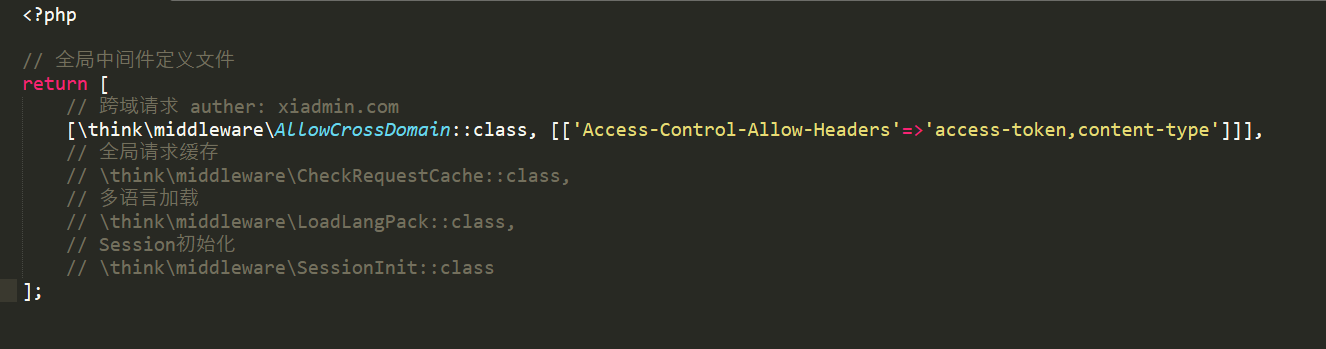
找到 app/middleware.php 文件添加
[\think\middleware\AllowCrossDomain::class, [['Access-Control-Allow-Headers'=>'access-token,content-type']]],
添加完成后效果如下

官方推荐的解决方式:
如果请求后端api时 提示跨域错误,可安装Chrome插件:【Allow CORS: Access-Control-Allow-Origin】,
地址:https://chrome.google.com/webstore/detail/allow-cors-access-control/lhobafahddgcelffkeicbaginigeejlf
